Map Tag In Html
Map Tag In Html
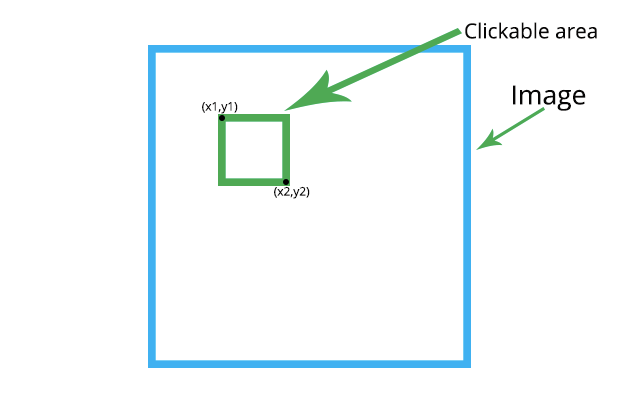
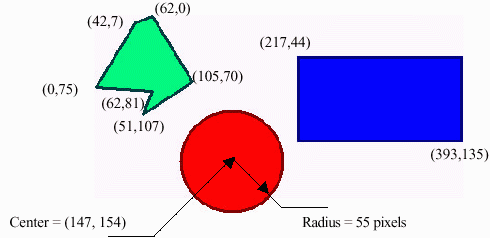
Image maps are images that have clickable areas sometimes referred to as hot spots. Follow asked Apr 6 11 at 1002. 7267 18 18 gold badges 55 55 silver badges 78 78 bronze badges. But how do i give the values to the coords attributes so that i need a shape at that particular area.

Map Tag In Html Syntax Attributes And Examples Of Map Tag In Html
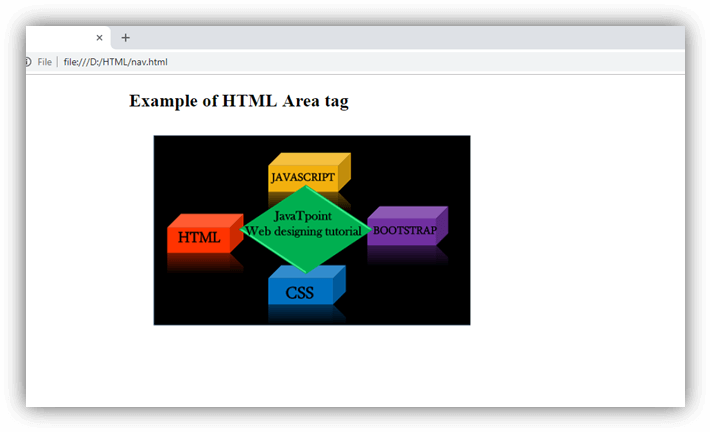
The HTML tag is used for defining an image map.

Map Tag In Html. Using HTML map tags you can create a clickable map. Therefore an image map could potentially have many links that lead to many different URLs. HTML Google Maps HTML Google Map is used to display maps on your webpage.
The HTML element is used with elements to define an image map a clickable link area. With the help of area tag in Html i can do that. To insert google map inside the HTML page follow the steps.
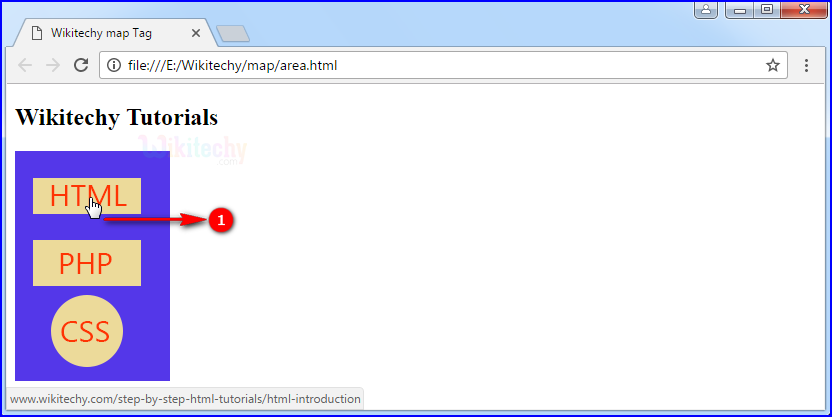
An image map is an image with clickable areas. By clicking the HTML map area the user will open links provided. When you open a DWG file containing attributes in OpenCities Map a tag set is created for all of the tags contained in each shared cell definition with the same name as the shared cell.

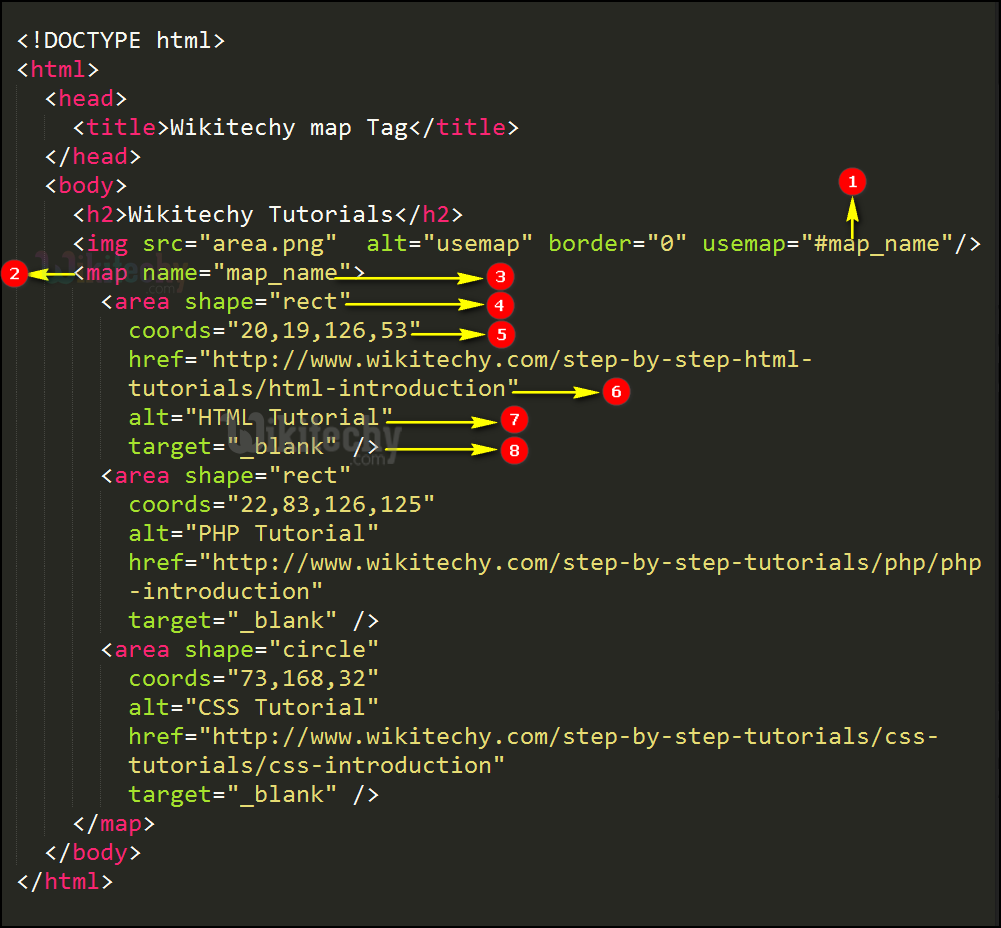
Html Tutorial Map Map Tag In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

86 Map Tag In Html Hindi Youtube

How To Decorate Area Tag In Html Stack Overflow

How To Place A Marker On Map Tag Using Html Jquery Stack Overflow

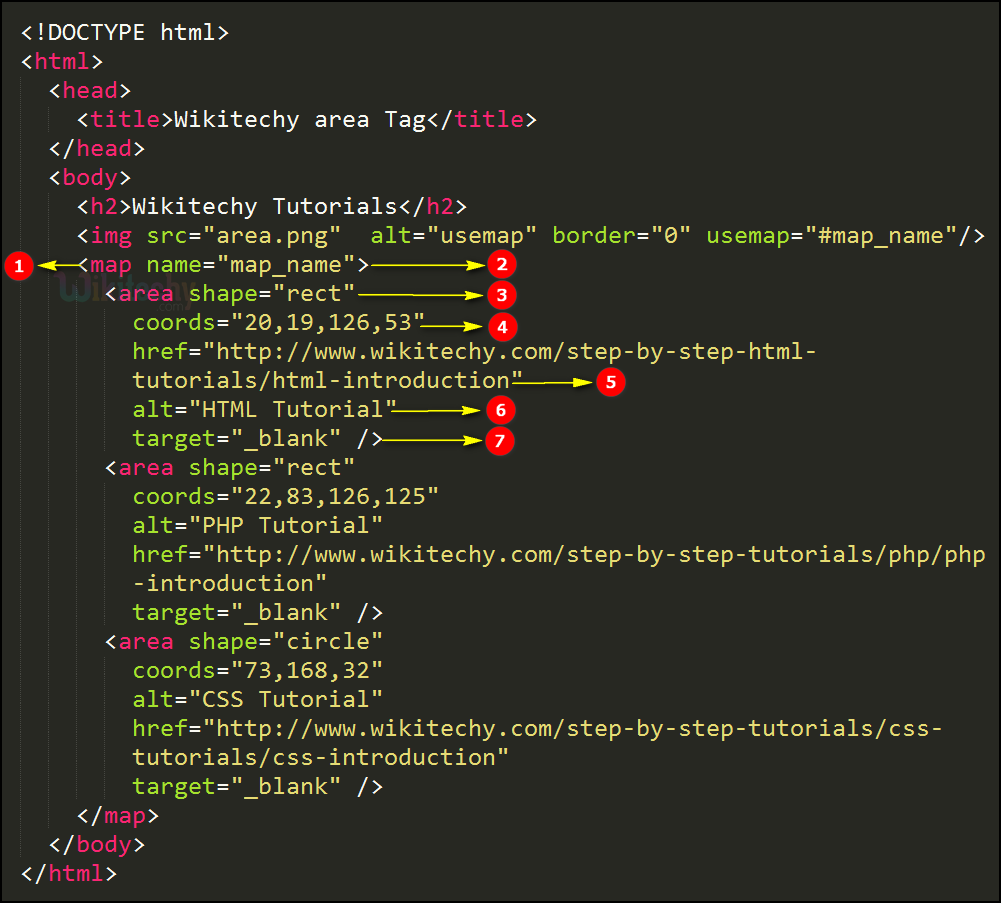
Html Tutorial Area Area Tag In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Map Html Hypertext Markup Language Mdn

Html Tutorial Map Map Tag In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Html Map Tag Learn Html W3docs

Html Area Tag With Holes Stack Overflow

4 Quick Steps To Make An Image Map In Html With Code Example

Html Images Tutorial Html How To Make An Image Map

Map Tag In Html Syntax Attributes And Examples Of Map Tag In Html







Post a Comment for "Map Tag In Html"